Every Front-end Developer or Web Designer wants their website background color to look awesome which attracts any kind of man or user.
But without any good resources, we can not make a good background or can’t give an ice-catching background to our website. So today in this article I familiarize you with such kind of website which allows you to make a better background.
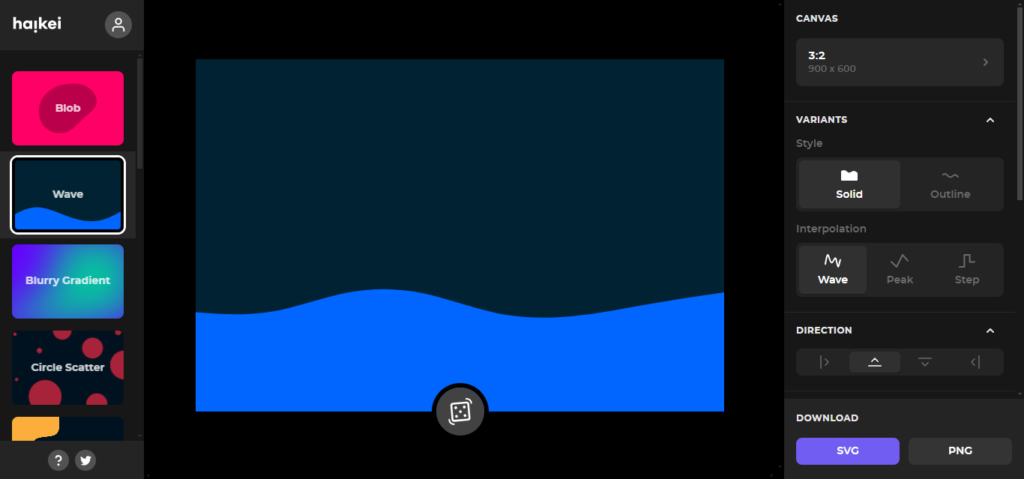
1. haikei.app
If you want river ripple SVG or blob, wave, gradients, low poly or to customize the gradient then run now to this link haikei.app . And generate your wavy background.

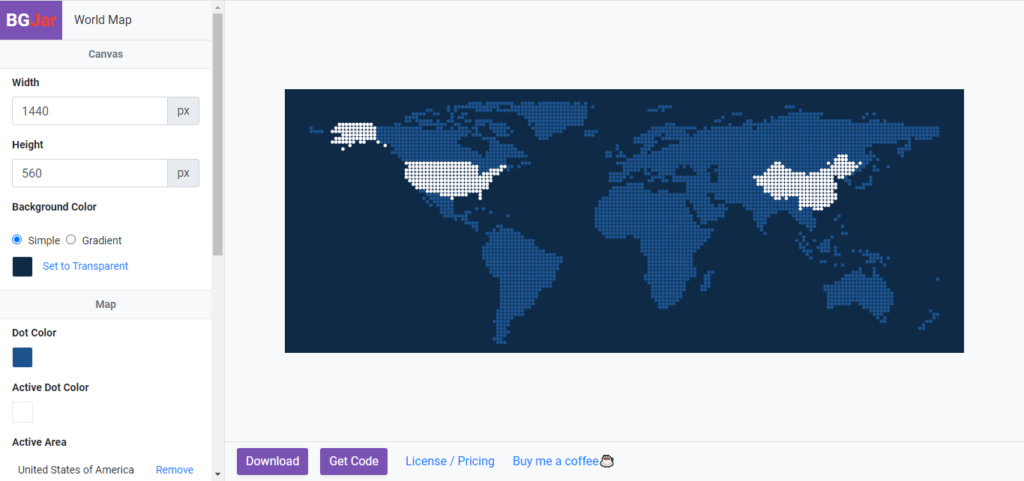
2. BGJar
We often see some SVG or PNG images like maps in the background of some websites.
After seeing this picture, if you are wondering how to make these beautiful maps.
So right now go to this link bgjar.com. You can only create maps using these tools Not like this. With that, polygons, blobs, colored shapes, curved lines, and overlays can be created, etc.

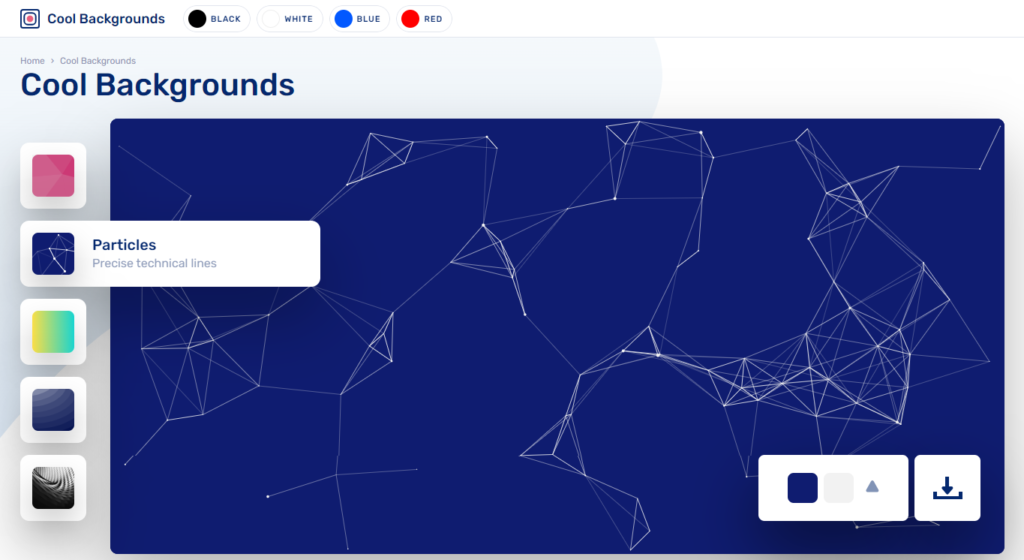
3. Cool Backgrounds
Everyone wants a good website background. If your website background has Trianglify, Particle technical lines, Gradient Topography smooth layered shapes, and different background pictures and So you want to go to this link coolbackgrounds.io.

4. Mesh Gradient
If you want to give a beautiful gradient in the background of the website then this link meshgradient.in is for you.

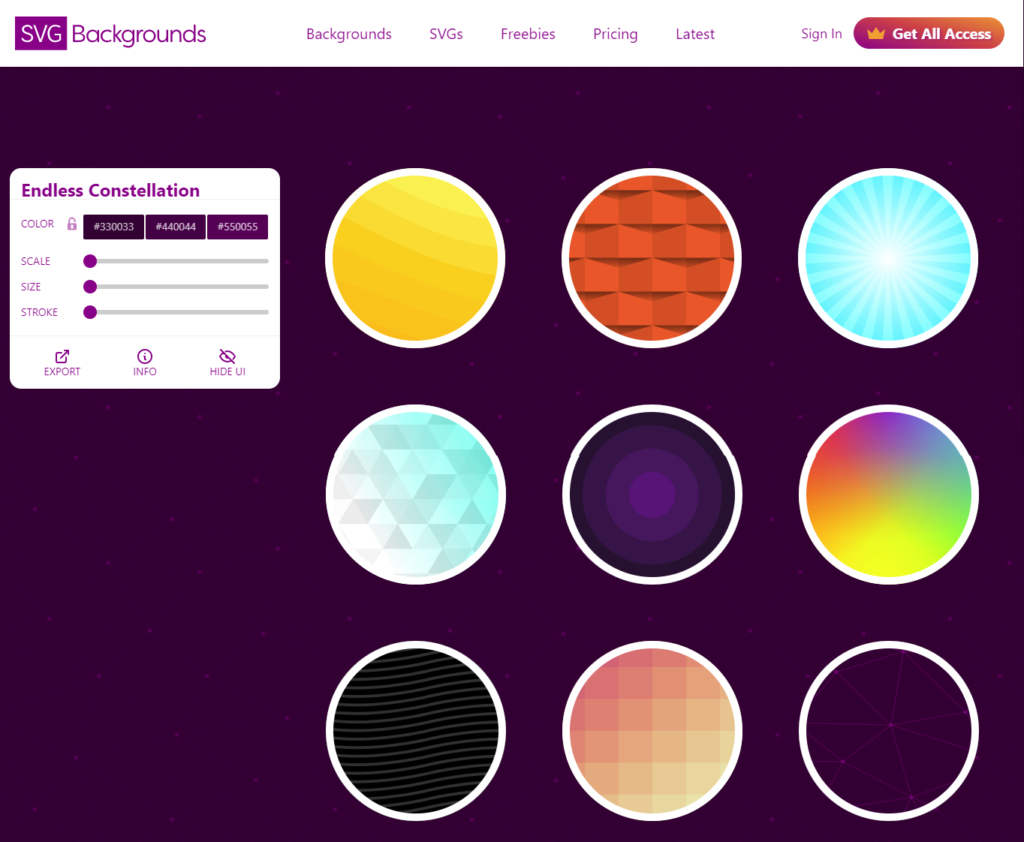
5. SVG Backgrounds
If you want to take awesome stunning websites easily with full-screen graphics background then go to this link svgbackgrounds.com.